Angular JS is a JavaScript framework from Google which helps to build structured, testable Single Page Applications(SPA).
Application Requirement
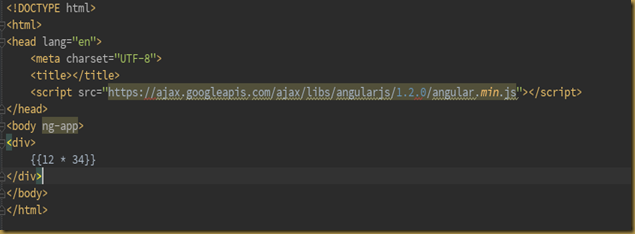
- Add a <script> tag which point to angular.js
- Add an ng-app attribute(it is a directive and ng is short form of angular)
To build a basic Angular JS application, follow the steps shown below
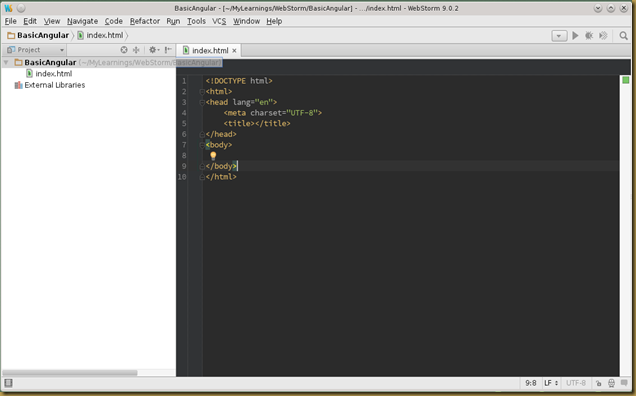
- Create a html file or a project with a html file in your favorite IDE. I am using WebStorm 9.0.2 trial version and named the project as BasicAngular as shown below.
- Add angular.js framework Angular JS framework can be pointing to a local copy of the angular.js file or from a CDN (content delivery network). The screenshot below shows the Google CDN URL.
- Add ng-app attribute Include ng-app directive to auto bootstrap the angular application.
- Run or open in a browser The expression 12 * 34 is included inside {{ }} will be evaluated and resulting html will be inserted into the div tag as shown below
Bimal




No comments:
Post a Comment