Microsoft Visual Web Developer Express edition doesn’t support MS Test. But we can create test with the help of xUnit.net testing framework mainly for MVC Web Applications.
- Start Visual Web Developer 2010 Express and create a MVC 3.0 Web Application
- Select Internet Application project template and check the Create a unit test project. By default the test project name will be <Project Name>.Tests and the test framework will be xUnit.net.
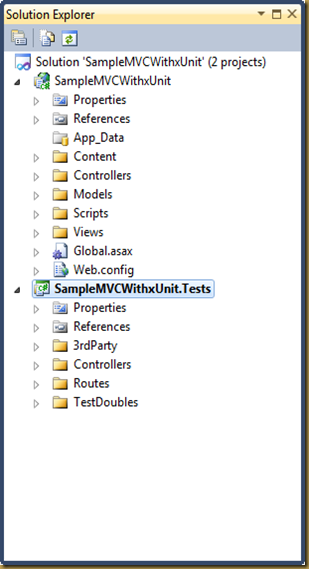
The project structure will be as shown below
- Right click on Controllers folder and select Controller from Add menu.
- Set some text to the Message property of ViewBag as shown in line number 12
1: using System.Web.Mvc;
2:3: namespace SampleMVCWithxUnit.Controllers
4: {5: public class EmployeeController : Controller
6: {7: //
8: // GET: /Employee/
9:10: public ActionResult Index()
11: {12: ViewBag.Message = "My xUnit.net test";
13: return View();
14: }15:16: //
17: // GET: /Employee/Details/5
18:19: public ActionResult Details(int id)
20: {21: return View();
22: }23:24: //
25: // GET: /Employee/Create
26:27: public ActionResult Create()
28: {29: return View();
30: }31:32: //
33: // POST: /Employee/Create
34:35: [HttpPost]36: public ActionResult Create(FormCollection collection)
37: {38: try
39: {40: // TODO: Add insert logic here
41:42: return RedirectToAction("Index");
43: }44: catch
45: {46: return View();
47: }48: }49:50: //
51: // GET: /Employee/Edit/5
52:53: public ActionResult Edit(int id)
54: {55: return View();
56: }57:58: //
59: // POST: /Employee/Edit/5
60:61: [HttpPost]62: public ActionResult Edit(int id, FormCollection collection)
63: {64: try
65: {66: // TODO: Add update logic here
67:68: return RedirectToAction("Index");
69: }70: catch
71: {72: return View();
73: }74: }75:76: //
77: // GET: /Employee/Delete/5
78:79: public ActionResult Delete(int id)
80: {81: return View();
82: }83:84: //
85: // POST: /Employee/Delete/5
86:87: [HttpPost]88: public ActionResult Delete(int id, FormCollection collection)
89: {90: try
91: {92: // TODO: Add delete logic here
93:94: return RedirectToAction("Index");
95: }96: catch
97: {98: return View();
99: }100: }101: }102: } - Create a class in the Test project and name it EmployeeControllerFacts.cs which will hold the test cases for Employee Controller.
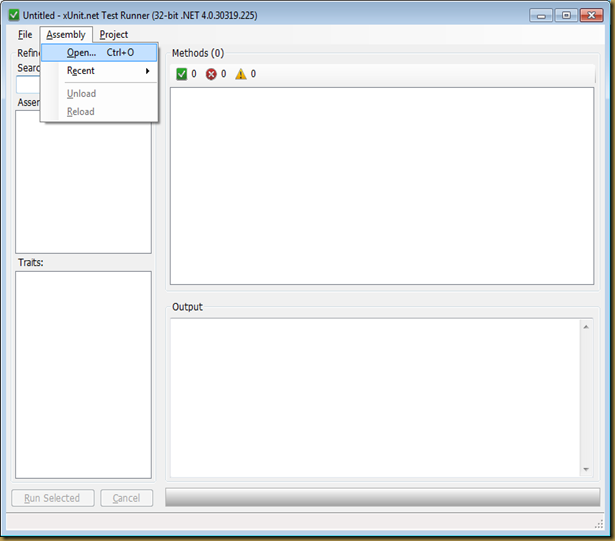
- Build the test project and open the xUnit test runner from the installation folder. Add the test project dll with the help of Open menu from Assembly toolbar.
- Click the Run Selected button to execute the test methods
Thanks,
Bimal







No comments:
Post a Comment